Eduspace
Eduspace
👤 Role: UX Designer & UX Researcher
👥 Team: Hannah M, Leslie S, Sally C
🕒 2 months (Nov - Dec 2022)
🛠️ Figma, Miro
Identifying the Problem
About 36% of students with learning disabilities are enrolled in post-secondary education, and it is estimated that as little as 1/4th of them register to receive disability services.
Through user interviews, we discovered that only 52% of students feel their voice is heard, 40% of university students consider dropping out, and 16% ultimately do drop out of their programs.
In a self-paced environment like university, how might we support students with learning disabilities in communicating their needs with instructors?
My team aimed to create a product that could bridge the gap between services provided by post-secondary educations and those who receive them, in order to fulfill unmet needs of students with disabilities.
Design Process
Our team utilized the following design process throughout our workflow:
Discover — What needs and pain points do students with learning disabilities have?
Define — How can we clearly identify a solution by conducting research with our target users?
Develop — What are the key features of our MVP?
Deliver — How can we test our product? Based on user feedback, how can we improve and iterate?
The User
Our target user is a post-secondary student with learning disabilities and sensory needs facing barriers and feeling disillusioned with the academic environment. To create our persona, we interviewed a handful of current students at post-secondary institutions both with and without learning disabilities to get a sense of the unique challenges of each demographic, and created this persona.
Special thanks to Alireza Yazdani & Kathryn Barton for their input with UX Research and persona creation.
Research Insights
Through user research, we found several key nuggets of information:
Even though student grades were as desired, self-reported learning needs were not being met.
Classroom environments affect students’ abilities to focus and learn.
Students learn better via active learning — when they have a hand in shaping their own education.
We also took a look at other apps in the educational sphere to see what they were doing successfully.
Our research focused on Aldea, an app for preschool learning environments. The main goal of the app is to manage the individual experiences of each student by logging activities and wellbeing daily. The emoticons on the UI make it easy for user to identify and log emotions with basic levels of cognition. As such, our team drew inspiration from this idea.
With three key insights from our primary, secondary, and competitor research, we then arrived at our idea for Eduspace: an app enabling students to complete a daily check-in of their well-being, with the feedback then being sent anonymously to their institution or kept private at the user’s discretion.
Ideation & Workflow
We began with the vision of creating separate task flows for two users: students and teachers. I created the initial sketch based on this idea.
Due to time constraints, I decided that our team should pivot to a vertical prototype illustrating the task flow of a student completing their daily check-in. Keeping this one task in mind, we set out to determine the product requirements required for our MVP.
Initial sketches
Our team hard at work during ideation
We also mapped out a user scenario to better envision the circumstances under which our target user might utilize the app.
Mia, a college student, needs to communicate with her Biology 205 instructor about her auditory sensitivities. Using the learning app daily survey from her phone, she updates and shares notes every class to receive proper accommodations.
Wireframes
After creating our product concept, I led the creation of the greyscale wireframes and the lo-fi prototype, detailing the interaction flow between the screens as the user completes their task of checking in.
Usability Testing
To ensure our product met user needs, we needed to iterate based on real feedback as soon as possible. My role was to conduct usability testing with our lo-fi prototype with users from our target demographic.
Through our testing process, we arrived at two major insights:
Visual hierarchy – We needed to highlight primary actions and reduce the button size of secondary actions such as ‘Skip’ to prevent confusion and enhance the user experience.
… And then what? – Some users felt completing the check-in wasn’t enough to meet immediate needs. It was suggested that we add the option for students to connect with resources such as school counsellors.
Design System
As someone with a background in graphic design and a keen interest in visual details, I was responsible for creating the design system for Eduspace, using atomic design principles to guide its creation. The designs use findings backed by research and empathy in order to create an interface that reduces cognitive overload for students with disabilities.
Click to enlarge
Visual Design
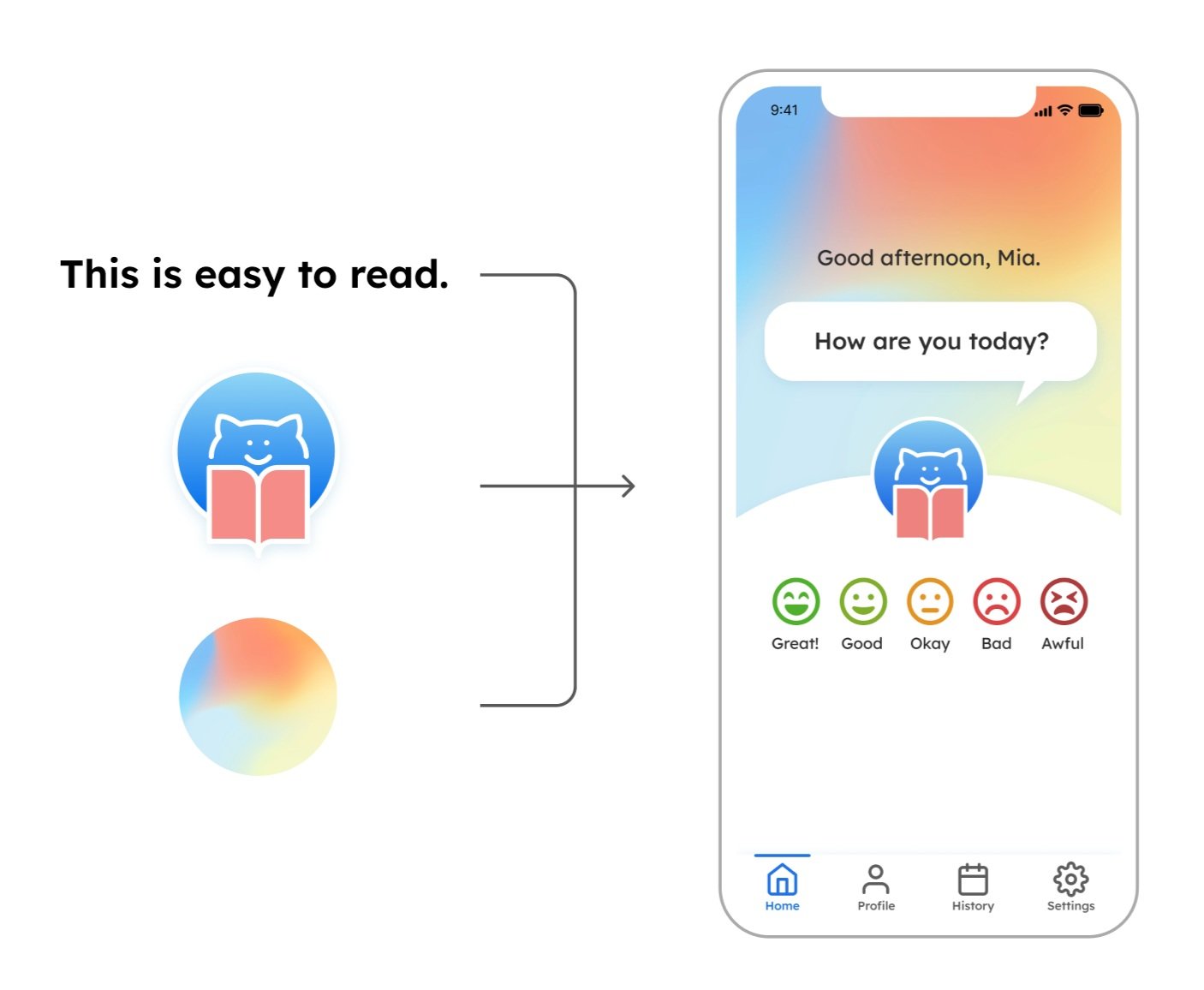
Typeface — We used the Lexend font as our main typeface. The font was designed by an educational therapist and is empirically shown to significantly improve ease of reading for students with and without learning disabilities. The sans-serif nature of the font helps to reduce cognitive noise.
Logo — Our mascot takes the form of an anthropomorphic cat. It is meant to guide the user through the check-in, mimicking the role that a counsellor might have during an in-person check-in.
Details — Relaxing, soft gradients and rounded edges reduce stress and make the user feel good. We also use a progress bar to minimize exit points and increase retention of users.
Accessibility
In designing for students with learning disabilities, accessibility was imperative to our design.
All of our text and buttons meet the WCAG’s AA and AAA standards for contrast, meaning that they are legible in greyscale for colorblind students.
All main fonts are at least 16pt for legibility.
The emotion rating scale has both icons and labels for students who may have trouble identifying emotions (ie. autistic students.)
Motion Graphics
Microinteractions — To further minimize stress and prevent a distracted student from exiting the app, we built a microinteraction for the loading screen. The circle expands and contracts in a way that mimics breathing exercises and creates a feeling of calm as the user follows along with its movement.
Language
All 8 questions from our questionnaire are backed by research that determines students’ main needs in the classroom. Some are extracted by questionnaires from occupational therapists for students with ASD, whereas others are from reputable mental wellness websites. Our questionnaire was tried and tested by real users, in order to make sure that we can affect change with purposeful questions and concise yet empathetic wording.
Hi-Fi Prototype
Combining the insights from our usability test with our design system, I created the hi-fi prototype. The final app combines friendly and informative language, as well as calming imagery, in a way that is pleasant to users of all abilities—and also allows students to connect with resources if needed.
Interactive prototype coming soon.
Lessons Learned
Iterate, iterate, and iterate again. — Our team was initially united by the idea of making education and wellness more inclusive, but we ended with a completely different product than where we started. During testing, we had to scrap a lot of our initial misconceptions when users proved us wrong. What really differentiates our end product is the fact that we let our research and our users guide our decisions at all stages of the process.
Designing for accessibility means walking the talk. — Our first design system did not meet WCAG standards. The feedback we received from usability testing was that the buttons were difficult to read, especially for older users or vision-impaired users. It was a huge wake-up call for us, as we cannot claim to be accessibility designers if we don’t actually deliver. We worked hard to redevelop the design system in order to ensure that Eduspace met the needs of users of all abilities, and we are very proud of where we ended up.